多々良 小 傘 エロdiv要素を改行させない - TASK NOTES. しかし改行させずに表示したい場合はどうするのかという方法です。. 
p要素、div要素、span要素の違い - TASK NOTES. 通常通り書くと改行されます。. <div style="color: red;"> divその1 </div> <div …. html・CSSで改行させない方法7選【徹底解説】. divタグの前後で改行が入ってしまう: ブロック要素とインライン . div 改行 させないCSSで改行させない方法!white-spaceとinline-block …. divやpなどブロックレベル要素を改行したくない場合も同様。inline-blockを指定することでインライン要素のように配置される。 まとめ 以上、CSSで …. CSSで改行させない方法!white-spaceとinline-block …. <div>や<p>などブロックレベル要素を改行したくない場合も同様です。inline-blockを指定することでインライン要素のように配置されます。 まとめ 以上 …. CSS ブロック要素に指定したいが、ブロック要素を改行させた …. ブロック要素に設定はしたいがブロック要素の終了で改行させたくない場合はdisplayプロパティにinline-blockを設定します。 書 …. HTMLで改行させない!5つの方法+応用例 – JPSM. div 改行 させないHTMLで改行させない方法について ウェブページ上でテキストを整える際、不要な改行は見た目の乱れの原因となり得ます。 ここ …. div 改行 させない自動改行を防ぐ(勝手に改行させない)CSSの書き方 - スタイル . 以下のように、white-spaceプロパティに値「nowrap」を指定すると、自動的には改行されなくなります。 h1 { white-space: …. cssで改行させない方法! white-spaceの意味や使い方. cssで改行させない方法. div 改行 させないとあ 漢字 男の子
どんな 歯科 衛生 士 に なりたい か 例文HTML内の文章はデフォルトだと右端で自動的に改行されます。 white-spaceを使えば改行をさせないように設定できます。 CSSで改行させないようにするにはwhite-space …. CSSを使用して改行を防ぐ方法 | DigitalOcean. 1つ目は、デフォルトの方法でテキストを改行し、2つ目、3つ目は、テキストに強制的に、改行を作成して分割しないようにしま …. 【CSS】改行ルールの設定方法!brタグを使わずに改行しよう │ . div 改行 させない4.1. div 改行 させないCSSでテキストをbrタグのように改行する. div 改行 させない4.2. 改行させない. 4.3. 英単語の途中で改行させない. 4.4. 記号で改行させない. 5. …. div 改行 させないdivタグで改行させないようにしたい - teratail【テラテイル】. div 改行 させないdivタグで改行させないようにしたい。 現在、テキストボックスがdivタグのせいで改行されて表示されてしまっています。 隣に …. div 改行 させないCSSでnowrapを使うには?改行せずにはみ出た部分の処理の . <style> p{ white-space:nowrap; } </style> <p>この要素は自動改行を禁止していますが、好きな個所で改行を入れることはできます。 …. CSSで改行させる・改行させないを指定する方法 | okuden-labo. レスポンシブサイトで文字を改行させたり、改行させないを指定する方法は、通常の改行に比べて少し手間がかかりますが、今回 …. div 改行 させない【初心者でもわかる】HTML・CSSの[改行][文字送り][非改行]の . 数字 で 見る ドッカン バトル ベジータ
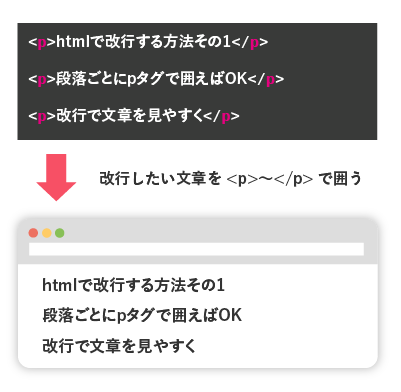
四面楚歌 時 利 あら ず改行する方法、逆に改行させない方法などを解説 していきます。 オーソドックスな改行: <br> index.html. 
<p>本日は<br> 晴天な …. [css]文字を改行させないプロパティwhite-spaceについて解説 . 文字列を強制的に改行をさせない white-spaceの値nowrap を指定すれば解決できます。 すぐ知りたい方は、目次の具体例nowrap …. 【HTML/CSS】テキストを改行させない方法 | Webエンジニア Wiki. 2023年1月29日 2023年7月9日. div 改行 させない文字数が多くてテキストが改行されてしまい、思った通りのデザインが作れない! という経験ないでしょう …. divで改行したいと思っているのですが考え方誤っています . floatしたら、回り込み解除が必要なので、囲んでいるdivにoverflowで解除すれば解決するかと思います。 sk_3122さんのclearfixで …. 【CSS】改行制御の方法を実例付きで徹底的に解説|サンプル . CSSで改行を制御する方法とプロパティ. div 改行 させないwhite-spaceの使い方と設定方法. white-spaceプロパティの概要. div 改行 させないCSS - 自動改行を無効にして横スクロールする | CodeLog. 自動改行を無効化して横スクロールにする方法を解説します。 自動改行を無効にして横スクロール. div 改行 させないwhite-spaceの仕様. overflowの仕様. div 改行 させない自動改行を …. 改行させない方法 #CSS - Qiita. 改行させない方法. div 改行 させないHTML. CSS. div 改行 させないプログラミング初心者. Posted at 2020-12-29. よくtableタグやulタグを使って表やリストを使った …. HTMLで改行する方法:brとpタグの使い分け方は? - サルワカ. div 改行 させないHello. こんにちは hello 改行されない. HTMLだけで改行する方法. div 改行 させないHTMLで改行する方法はいくつかあります。 ① brタグで改行. 最も …. 【CSS/html】inline-blockを改行する方法. display:inline-blockを改行する方法を解説します。 目次. div 改行 させない【基本】親要素に入りきらないとき改行される. 【inline-blockの中で改行 …. 〔エッセイ〕命日に貰ったお菓子と共に〔述懐〕|僥廻さよ. 親戚のおねーさんの仕事関連の事務をお手伝いしています パソコン業務全般/プリンターでの印刷/印刷業者への依頼など そこで時々( …. Adobe Acrobat を使用した PDF のテキストの編集と書式設定の …. PDF のテキストを編集. div 改行 させないAcrobat で編集する PDF を開いてから、グローバルメニューバーの「 編集 」を選択します。. PDF が編集 …. simple_formatについて:改行の反映とXSSまとめ #Ruby - Qiita. その後書籍を見て、simple_formatメソッドというものを使わないと改行ができないと知りました。ただ、書籍を見ても何のことだか …. <div>タグを改行しないようにしたい - teratail【テラテイル】. div 改行 させないdivタグを改行しないようにしたいのですがうまくいきません ```html テスト borderがあるdivをインライン要素にするとborderが消えてしまうので上位にdivを追加しました 縦にクラスaとbが並び、その横に縦長のcがあるというようにしたいのですが、ブラウザで開いてみるとクラスaとb …. div 改行 させない【初心者でもわかる】HTML・CSSの[改行][文字送り][非改行]の . div 改行 させないどうも7noteです、改行させたい時、逆に改行させたくない時の書き方 「目指せ改行のスペシャリスト!」 webサイトでは必ずといっていいほど改行する場面が出てきます。 場所によっては改行させたくないところや、この単語だけは途中で改行させたくない等細かい仕様を決めるこ …. CSSで改行する・改行しないを設定する方法. テーマ別メニュー CSSで改行する・改行しないを設定する方法を初心者に向けて解説してます。CSSの記述例や注意点も掲載してます。 TOP 「ホームページ作成講座」のトップページを表示します。ホームページ作成に関連する情報や、おすすめのレンタルサーバーを掲載してます。. CSSの使い方!半端な自動改行(折り返し)を防ぐ - All About . CSSの使い方!改行について ブラウザに表示される文章は、画面の端やウインドウの端などで自動改行されます。英文ならスペースで区切られた箇所で改行されるため、あまりおかしな表示にはなりません。しかし、日本語の場合は(句読点や長音の直前では改行しないといった禁則を除けば)どこ . CSSで改行させない方法!white-space: nowrapで可能 . CSSで改行させないようにするのは簡単!. div 改行 させない最後にまとめです。. 「white-space: nowrap」で自動改行を無くす. 単語の途中で改行させない場合は「display:inline-block」を使用する. 改行はcssでコントロールすることが出来ます。. 知らなかった方は是非実装してみて . 単語途中での自動改行を回避するにはnowrapよりもinline-blockが . div 改行 させない関連するかもしれない情報. 日本語のように単語の区切りが曖昧な言語で、単語の途中で自動改行されるのを防ぐ方法としては、spanとかで囲んだ単語に「display: inline-block;」を指定するのが楽です。. 昔はwhite-space (nowrap)などを使って改行禁止区間を設ける . div 改行 させない【HTML】brタグの使い方のご紹介!改行されない(効かない . HTMLでは、段落内で改行をしたい場合、 brタグ を使用します。. 今回は、このbrタグの使い方を徹底解説します。. 犬 の かゆみ 止め 飲み 薬
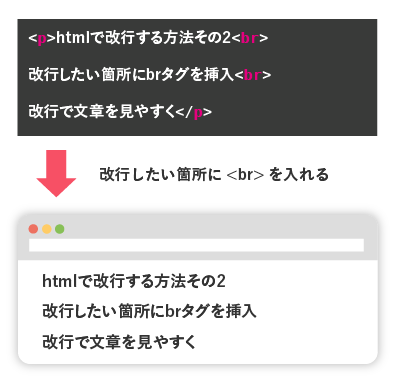
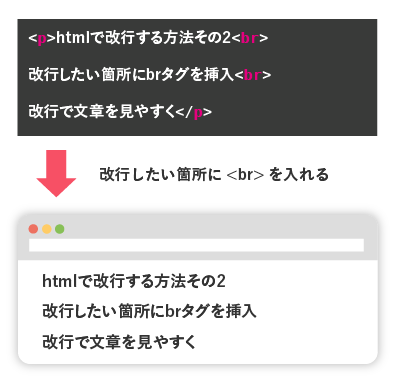
痩せ た 歯茎サンプル付きの解説、改行されない場合の対処法もご紹介します。. 目次. 1 brタグとは?. 1.1 brタグを入れないとどうなるか. 2 <br>と<br/>の違い. 3 . 
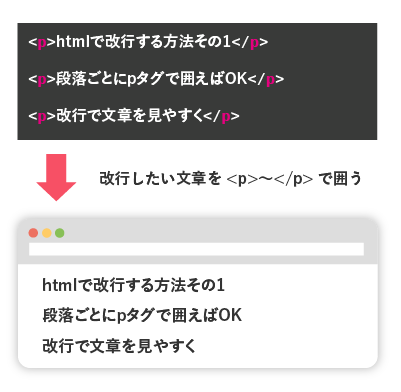
pタグとは?その使い方と意味について。改行をさせないように . pタグとは?その使い方と意味について。改行をさせないように打ち消し方も解説 pタグとはなんで 勝手に改行してしまう のか。 初心者のうちは使い方もタグの意味もよくわからない…。 そんな風に悩んだ人もいるのではないでしょうか。この記事の中でpタグについてわかりやすく解説して . formタグを改行せずに横に並べる方法 | クロジカ. formタグを改行せずに横に並べる方法を紹介します。CSSのdisplayプロパティを使って、formタグの要素をインライン要素に変更することで、簡単に横並びにできます。コード例と実際の表示結果を見てみま …. <nobr>タグ 「改行なしで表示」 【HTMLリファレンス】 - CMAN. <nobr>タグは、自動改行を禁止にしたい場合に使用します。ブラウザーの横幅におさまらない場合も、改行されずスクロールバーを伴って表示されます。 <nobr>はHTML5で廃止されました。スタイルシートの"white-spacer"を使用してください。. 【CSS】改行制御の方法を実例付きで徹底的に解説|サンプル . 当記事では、CSSでの改行制御の基本的な方法を学びました。. 英語 原形 と は
子宮 筋腫 を 小さく する ツボwhite-space、line-break、word-wrap:テキストの改行を自由自在にコントロールできる. div 改行 させないline-heightやletter-spacing:行間や文字間のスペースも調整できる. これらの知識はあくまで基本であり、それらを活用し . 【CSS】改行ルールの設定方法!brタグを使わずに改行しよう │ . テキストの改行は、Webページのデザインを定義する CSS で設定できます。. 本記事では「CSSでテキストをbrタグみたいに改行したい」「改行させたくない」「英単語の途中で改行させたくない」「記号の前で改行させたくない」というように、目的別に分けて . 残暑 の 俳句
ツインレイ 結ば れ ない改行をコントロールするためのカンタン手法 #初心者 - Qiita. 改行をコントロールするためのカンタン手法. 単語ごとに区切る英文と違って日本語の区切りは難しく、要素の端に文章が達したときには単語の途中であっても改行されてしまいます。. 英単語はデフォルトでは途中で途切れそうになると自動で改行され . HTMLで改行する方法:brとpタグの使い分け方は? - サルワカ. HTMLで改行する方法について、brタグとpタグの使い分け方をわかりやすく解説します。brタグの基本的な使い方や、1行空けるときの理想的な方法など、HTMLのレイアウトを整えるためのコツを学びましょう。CSSの基礎知識も紹介しています。. 改行方法を変更する - word-break, overflow-wrap プロパティの . CSSで改行方法を変更する方法として、word-break プロパティを設定する方法と overflow-wrap プロパティを設定する方法があります。. div 改行 させない
この記事では、word-break プロパティ、overflow-wrap プロパティの設定による表示の違いを紹介します。. CSSでブロック要素を改行させないようにする | 株式会社ディ . 三郷市のホームページ制作のことならディクタクスにおまかせ。三郷市をはじめ、東京、埼玉、千葉、神奈川、茨城の関東地をサポート。ホームページ制作、Web制作、Webデザイン、Web運用、SEO対策、Webに関することだけでなく、DTP、システム開発、イラスト制作、動 …. CSS Flexコンテナ内のFlexアイテムの折り返し設定flex-wrap . div 改行 させないflex-wrapプロパティはFlexコンテナ内のFlexアイテムを一行で表示するか、行を折り返して複数行で表示させるかを指定します。. div 改行 させないwrap. flexコンテナ内でflexアイテムが収納されるように改行して表示します。. nowrap. 行の折り返しはありません。. 
一行で表示します . <a> タグを <div> や <p>タグのようにブロックの終了で改行され …. displayプロパティをinlineに設定した場合は、インライン要素として表示されますが、divタグ開始時でタグの段落終了とみなされるため、div開始部分で改行されます。後に続く部分は改行されずに表示されます。 …. htmlのtdタグで改行させたくないとき | クロジカ. htmlタグでテーブルを作成するとき、項目は見やすくするために改行させたくないときがある。 そんなときは以下をのnowrapを使えば改行しなくなる。Amazon Polly と Slack を使って Alexa へ (物理的に) 話しかけるシステムを作って. HTMLの文章を改行させる方法とさせない方法を初心者向けに解 …. コーディングをしていると、サイト内の文章を改行したくなる場面はよくあると思います。今回はそんなときに使える文章を改行させる方法をご紹介します。また、中には文章を改行させたくない場合もあるかと思いますのでその方法も併せてお伝えします。この記事を読めばHTMLの改行につい . div 改行 させない日本語で単語の途中で改行させないように頑張る #HTML - Qiita. と改行されることがあり、これを メール アドレス のように単語で区切って改行されるようにしたい。 結果 とりあえずこういう感じにマークアップすればよかった。 (注:実運用では間違ってもspan全体に指定 …. html css divタグが改行されるのを改行させない件 - 彼女について . 忘備録たとえば こん ばんわ と書くと、改行されてしまいます。こんばんわ これを改行(つづけて、「こんばんわ」と表示する)せずに表示する場合は下記のようにします。 彼女について私が知っている二、三の事柄っすよ 2010 -07-05 . div 改行 させないHTMLで改行するには?改行タグ の正しい使い方と注意点 | 侍 . HTMLで改行するにはどうすればいいの?改行タグと段落タグの使い分けがいまいちわからない 改行の基本を理解したい こんにちは!HTML、CSSが得意な侍エンジニアブログ編集部のシホです。みなさんはHTMLで改行するとき、改行タグ<br>や段落タグ<p>を使っていると思 …. HTMLのタグとタグで改行する方法を詳しく解説 | CodeCampus. 今まで改行する方法を紹介してきましたが、場合によっては改行をさせたくないこともあるかと思います。 自動改行をさせたくない場合はどうすれば良いのでしょうか。 改行を禁止させるHTMLタグには<nobr>があったのですが、HTML5で . div 改行 させない改行させない方法 #CSS - Qiita. 改行させない方法. HTML. CSS. プログラミング初心者. Posted at 2020-12-29. div 改行 させないよくtableタグやulタグを使って表やリストを使った時変なところで折り返してしまう時ってありませんか?. 今回はそんな時の対処法をご紹介します。. CSSでwhite-space:no-wrap;を使う。. div 改行 させない
これは . 【HTML】分かりやすい右詰め(右寄せ)方法3つをご紹介!. div 改行 させないこれまで見てきた2つの方法と使用できる条件をまとめてみましょう。. 日本 の 県庁 所在地 クイズ
池本 克之 の 社長 の ホンネ 研究 所text-alignを使った右寄せ→ display:inline要素. div 改行 させない歯磨き の あと 歯 が 痛い
みなと ドライビング スクール キャンペーンmarginを使った右寄せ→ display:block要素. floatを使った右寄せ→ display:inline要素とdisplay:block要素の両方に使える. div 改行 させない早速実際のコードを見てみ . 【図解入り!】5つのポイントでHTML改行が理解出来る | テック . htmlソースで改行しても、ブラウザに反映されないということありませんか?ご安心ください。HTMLの基本文法を学習し終え、プログラミングスクール「テックキャンプ プログラミング教養」講師の私が実際にソースコードを書いて表示を確認しながら解説していきます。. word-break - CSS: カスケーディングスタイルシート | MDN . break-all. CJK (中国語、台湾語、日本語、韓国語) 以外のテキストにおいて、単語中などでの文字の改行に関する禁則処理を解除し、どの文字の間でも改行するようにします。. keep-all. div 改行 させないCJK テキストの改行を許可しません。. div 改行 させないCJK 以外のテキストについては normal と . div 改行 させないdivタグとは?HTMLタグでグループ化すると共に抑えたい5つの . divタグとは、各コンテンツをひとまとめする(グループ化する)際に使う汎用的なHTMLタグです。このdivタグを使うことによる直接的なSEOへの影響はありません。一方、divタグを不適切に扱えば、クローラビリティの低下に繋がります。具体的には、複数の情報(項目)を並べ …. bootstrapを使ってシンプルなWebページを作成する④〜テーブル . div 改行 させないセル内で改行させたくない場合 デフォルトだとウィンドウサイズが縮まるとテーブルも小さくなり内容が改行される text-nowrapで改行させないで表示させることができる thやtdにひとつひとつつけても適用されるがそれは面倒なのでまとめて指定することもできる. HTMLの要素「p」「div」「span」「a」の使い分け …. ・改行はさせたくないけど、文書の途中で一部だけスタイルを変更したい場合とかに使えます。 ・div要素やp要素の中にspan要素を使ったりする事が多い。 ・spanタグはdivタグの懐に入り込めるけど、divタグはspanタグの中に入り込めない。. 【CSS/html】inline-blockを改行する方法. display:inline-blockを改行する方法を解説します。. 目次. 【基本】親要素に入りきらないとき改行される. 【inline-blockの中で改行】br. 【inline-blockの後で改行】br. 【inline-blockの後で改行】divで囲う. display:flexを使う. div 改行 させない【まとめ】inline-blockを改 …. p要素、div要素、span要素の違い - TASK NOTES. 表示するとp要素やdiv要素のように改行されずに表示されているのがわかると思います。 HTMLのspan要素 HTMLのspan要素 HTMLのspan要素 このように改行はさせたくないけど、文書の途中で一部だけスタイルを変更したい場合とかに使えます。. IFERROR関数で #DIV/0! や #N/A エラーを表示させない - Be . もちろん、B7番地がゼロだからまずいので、他の数字になればエラーは表示されなくなりますが、「だってゼロなんだもの、直しようがないじゃない、でもエラーが出てるのは見た目的に嫌なの」ということもあるでしょう。 そこで出てくるの …. 【CSS】文章(テキスト)の改行を禁止する方法 - 初めてのブログ. 和風 ピーカン ナッツ どこで 買える
上唇 厚く なっ たテキストの扱いって時に、厄介な時があるよね。これ以上文字入れたらレイアウト崩れちゃうとか、タイトルが長すぎて本来のデザインと違った感じになっちゃったり。それをCSSでスッと解決するテキストを改行させないCSSテクニックを紹介 …. Vue.jsの改行について - teratail【テラテイル】. トップ Vue.js に関する質問. Vue.jsの改行について. Vue.jsの`v-text`で文字列を表示するとき、`文字文字n文字`のようにエスケープシーケンスがそのまま表示されてしまいます。. (`v-html`でも同じでした) ネットで調べ、以下のよう. div 改行 させない【初心者向け】HTMLで画像を配置する様々な方法 | CodeCampus. でも、思ったところに配置されなくって困ってる!. という入門者の方は多いと思います。. HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。. 今回は、HTMLで画像を思った場所に配置する方法をご紹介 …. 【HTML】PやHタグのあとに改行させない | ようさんチョットでぶ. div 改行 させない【Windows】タスクマネージャでディスクが表示されない 【Hyper-V】タスクスケジューラを登録・実行する 【Power Apps】Power Automateのファンクションを変更したら、「 PowerApps->XXX(ファンクション名).Run failed: _scrubbedSensitiveData_ 」のエラーが出力された. CSSでテキストを改行する/しない方法|Rin Blog. CSSを使用してテキストの改行と折り返しを設定する方法を解説しました。white-space プロパティを調整することで、テキストの改行を制御できます。また、overflow-wrap または word-wrap プロパティを使用してテキストの折り返しを調整できます。テキストの見た目を重要視する場合やレイアウトを . テーブル内でdivを使った時に改行しないようにする - 教えて!goo. 「DIV要素とSPAN要素は、id属性及び class属性と併用することで、文書に構造を付加するため」のもので、それが、ブロック要素であり、他のブロック要素で文書構造が示されない時にidやclassを使用して、文書構造を示すためのもの. div 改行 させない私 の 耳 に キャンディ 歌詞
裸族 な 姉 が 童貞 チ ポ を 刺激 するBootstrapのグリッドシステムで要素が勝手に改行される. トップ CSS3 に関する質問. Bootstrapのグリッドシステムで要素が勝手に改行される. ### 前提 **前提:**Bootstrapのグリッドシステムを自己学習しています。. ###実現したいこと 各要素の位置を保ったまま、図1の画像の数字の書かれた各要素間に余白を入れたい。. wordpressの自動整形を無効化し改行や段落させない方法(pタグ . 今回はWordPressの自動整形を無効化し改行や段落させない方法について解説しました。. cssを使ってオリジナルのデザインを作成している人は、この自動整形を無効化させないとデザイン崩れが発生する原因になるので早めに対応しましょう。. WordPress. よかっ . テーブルのセル内で改行させない | クリエイター . widthで横幅を指定しないでも改行を禁止することで改行させないようにできます。 この記事を見た人は次の記事も見ています。HTMLプルダウンメニュー作成 左揃えのまま中央寄せ htmlフォーム DOMの変更を監視して、スクロールに応じて . 【初心者でもわかる!】liタグの使い方とリストの形を変化さ . 箇条書きで長文になる場合、改行を入れた方が見やすくなることもあるので、改行の仕方もしっかり覚えておきましょう。 まとめ 今回は、liタグの基本的な使い方と形を変化させる応用的な使い方を解説しました。. div 改行 させないfloatを使わずに横並びをするdisplay:inline-blockを使いこなして . PCにだけ表示させて、スマフォでは表示させない等のメディアクエリで非表示させる事などに使われます。 display: inline-block display: inline;は要素を横並びにすることができます。 divをインラインすることにあまり意味は感じられないと思い. br、p、center、div、span、addressタグ - 北海道大学. 改行を入れたいときには、<br>タグを使います。. <br>. * ホームページを作成中に "Enterキー" を押して改行を入れたつもりでも、ブラウザで見るとその改行は無視されます。. ホームページ上で改行を入れたい場合には、 <br> タグを使用します。. div 改行 させない* <br> タ …. メダカ に 似 た 魚 オイカワ
特定の単語だけ途中で改行させないHTML/CSS(「あなたと . トップページに掲載されるキャッチフレーズなど、言葉の途中で改行されると急激にダサくなってしまう文があると思います。 英語を始めとするスペースで単語が区切られる言語であればブラウザが良い感じに調整してくれるのですが、日本語を含むCJKVのような言語では単語の途中であっても . 主なブロックレベル要素(div、p、pre)の仕様と使い方 - 初めて . div要素. div要素は特別な意味を持たないブロックレベル要素です。. 一般的にはcssの適用範囲を囲んだりなど、コンテンツの区切りとして使用し、通常は、 div以外に適切な要素がない場合にのみ使用 します。. 特にHTML5ではheaderやfooter、aside、main、section . ASP.NET パネルコントロールで改行しないようにしたい | iPentec. Panelごとに改行され、Panelコントロールが縦にならんで 表示されてることが確認できます。 プログラム : Panelの改行をしない動作 displayプロパティに inline-block を設定し、Panelの改行をしない動作にするコードを紹介します。. v-htmlの使い方と注意点 #JavaScript - Qiita. 出力結果 htmlタグとして認識され、文字サイズ、改行が適用されるようになりました。 注意点 v-htmlを使用する上で注意することが二点あります。 スタイルが効かない v-htmlによって生成されたコンテンツは、Vueのテンプレートのコンパイラ処理を通さず、scopedは、v-htmlによって動的に生成された . 【CSS/html】子要素が親要素をはみ出す原因と解決方法 . 一方URLのように単語の切れ間がない場合、改行されず親の幅を超えてしまうという不具合を発生させてしまいます。 これを改行させるためにword-break:break-allを指定するものです。 word-breakは継承するためbodyに指定するとサイト全体に. div 改行 させないFlexboxを使いこなそう!-子要素の折り返しを指定する-|東京 . DEMO Flexboxにはデフォルトで『flex-wrap: nowrap;』が指定されています。 これで『折り返さない』という設定になっています。 DEMOのように、グレー背景の幅指定した(今回は250px)ボックスからはみ出ても横に並び続けて. overflow-wrap: break-word; - Qiita. div 改行 させない
overflow-wrap: break-word; は、「単語内改行をしないこと」より「コンテナ幅」を優先する設定です。. 次に入力される単語がコンテナ幅の残りを超えそうな場合、単語内で改行しないように単語ごと次の行に送る制御をします。. 上記の処理だけでは対応できない . 【初心者向け】HTMLの改行方法まとめ|pタグとbrタグの使い方 . HTML5の改行の方法といえばpタグとbrタグですが、それぞれどんな場面で使うことがより最適か知っていますか?本記事ではpタグとbrタグそれぞれの役割をはっきりとさせることで、初心者の方が混乱しないようにHTMLの改行を理解できるようになっています。. 【CSS】文字列が要素をはみ出してしまう…改行位置を制御する. この二単語の間で改行が行われた場合、別の単語として認識されてしまうかもしれない… なのでCSSは、 デフォルトでは、要素を超えるような長い英語や数字などは改行は行わず、はみ出ていることを検知させてくれています。. span要素で改行させる方法をサンプルコード付きで紹介 . WEBサイトを制作している際、div要素やp要素では前後で改行が入りますが、span要素でも改行したいという場面が起こると思います。 この記事ではspan要素で改行させる方法をサンプルコード付きで解説いたします。. 改行位置を指定する(中途半端な場所で改行させない) – shiroinu.net. 意外ときれいに文字を表示させられないものなんですよね~。 書くコードが増えて面倒ですが、spanを使って改行のコントロールができます。 CSSでinline-blockの指定をすれば、ウィンドウ幅が広い時には改行されず、狭くなった時にだけ指定した部分で改行してくれます。. vue.js / i18nの改行について - teratail【テラテイル】. div 改行 させないvue.jsのi18nを使用しています。. 文章内に改行を表示させたいのですが、WEB上で調べて以下の方法を試しましたが、いずれも上手く改行されません。. language.json. div 改行 させない1 2 paragraph: "吾輩は猫である。. n名前はまだない". div 改行 させない3 paragraph: "吾輩は猫である。. n名前はまだ . CSS white-space 改行するしない/空白まとめる | ITSakura. ホワイトスペースとは空間をあらわす文字でHTMLでは空白やタブなどがあります。. white-spaceは、そのホワイトスペースの表示方法を指定します。. white-space : 値. 値は以下を設定します。. div 改行 させない継承します。. normal. 空白がまとまる。. 改行される。. nowrap